My first group project of designing and prototyping
Mercado is an app to help prevent food waste
My first group project was during 2023 that I first started prototyping. I began with learning Figma and the tools within. Starting with using frames from small screen like iPhones to larger screen like Macbook Airs.
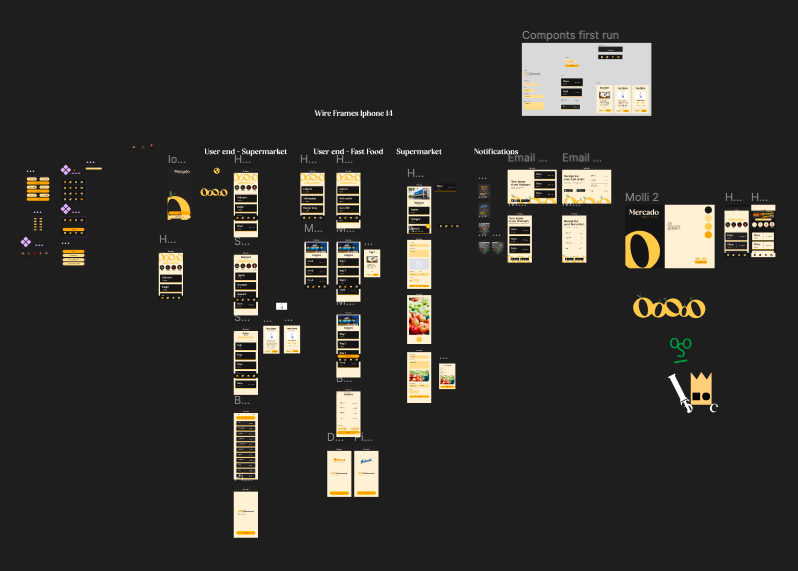
I started to build an app to help prevent food waste specifically from grocery stores and restaurants. The objective was to create a digital system used to prevent wasted food and get food to consumers quickly. First my group started with thumbnails and sitemaps.

After developing our initial points, we began wireframes.

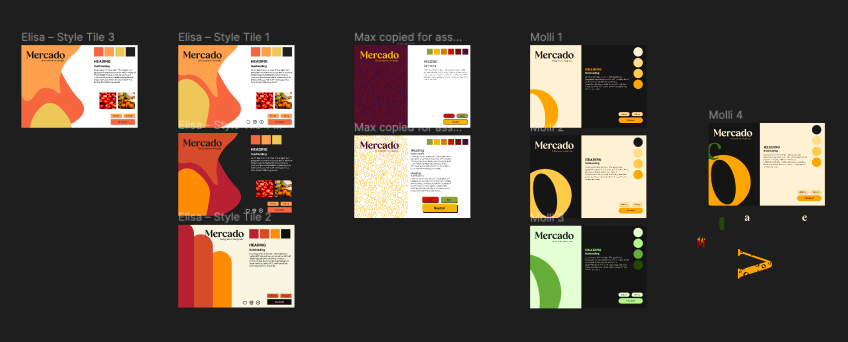
Once determined our layout, we each made different style tiles to comply with out tone and aesthetic of the website.

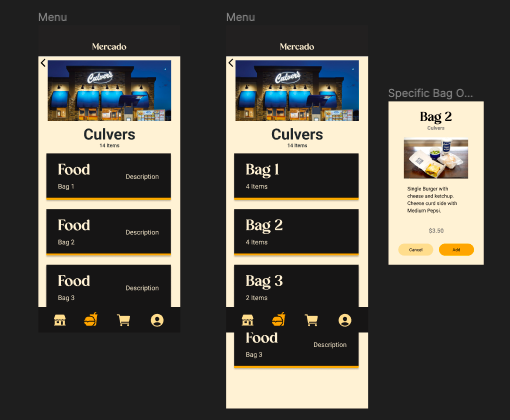
With a determined layout, typography, and color palette. We started stylizing our wireframes.

Figma allowed us to stylize and prototype our website so that way when we moved onto Sublime and Github, our references were precise. Each one of us took tasks of advancing different pages that way our HTML and CSS did not overlap and cause an error. Github helped us stay updated with each change one of us would make and allow us to pull that new coding onto our own screens.

Everyone had a different way of coding, for example I love to use lots of notes within the code to organize my sections. It was a challenge to understand everyones coding style but when together in person communication was key. Working in a team made things easier and overall shortening the process. It is only efficient if there is constant communication between group members. We used Snapchat and Slack as tools to communicate when not together in person. Since we did well with this, I think this group project went very well for our first time.

I learned many things from applications like Figma and Github, but also communication skills. Working on system-based-design projects can be very efficient and quick if there is good communication.